こんにちは、ぞうです。
久しぶりのブログになりました。
今回は私が運営しているフリーイラストサイト「ゆるやかGIRL COLLECTION」を多言語化してみたのでその方法を簡単にご紹介したいと思います。
\それではどうぞ!/
サイトの多言語化とは?メリットなど
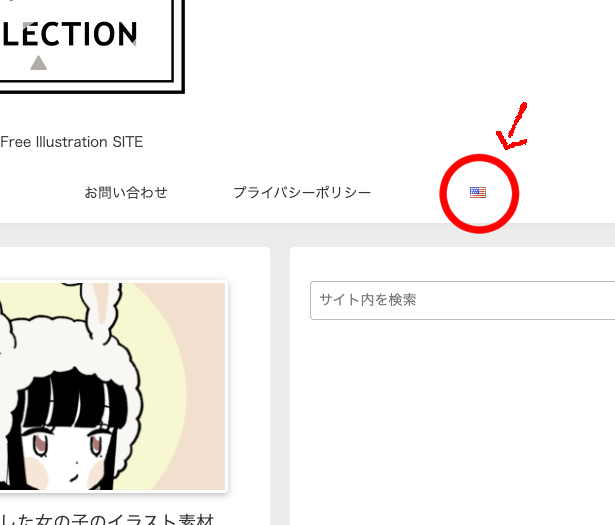
切り替えボタンをポチっと押すと日本語から任意の外国語に切り替えてサイトを閲覧することができます。
多言語化といっても今回はとりあえず英語ページのみ用意しました。
最近ではブラウザが自動で翻訳してくれるので、わざわざ英語対応のページを作る意味ってあるのか?
とお考えの方もいるかと思いますが、英語圏の検索流入を見込む為には英語のページを作成しておく必要があります。
イラストを見てくれる方が増えるといいな〜と思って今回作成してみました!

翻訳はどうする?
英語には正直自信が全くない私がどうやって英語の翻訳を行ったかといいますと
今回二つのサイトを利用しました。
DeepL:自動翻訳ツール(無料)
gengo:プロによるオンライン翻訳サービス(有償)
DeepLは言語AIを使用した自動翻訳ツールで、かなり自然な文章に翻訳してくれます。
簡単で短い文章はDeepLを使用して翻訳しました。
これが無料の時代…っ
gengoは一文字数円単位でプロが翻訳してくれる有料サービスになります。
翻訳したい文章を投げると数時間後に翻訳された文章が返ってきます。
数時間後…と書きましたが、文章の内容や量によっては数分レベルで返ってくることも!
翻訳サービスはいくつかありますが、値段とSNSの評判などをみて私はgengoに決めました。
翻訳スタイルも「カジュアルに」や「きっちりした文章に」など指定することもできます。
gengoでは利用規約などちゃんとした文章が必要な部分を翻訳してもらいました。
多言語に切り替えるプラグイン「Polylang」
WordPressの多言語化プラグインは今回「Polylang」を使用しました。
今回は英語のページのみ作成しましたが、他言語バージョンも作成する事ができます。
Polylangの設定にはこちらの記事を参考にさせていただきました。
WordPress 多言語化プラグイン Polylang の使い方:Web Design Leaves
プラグインを入れると簡単に英語に切り替えることができますが
英語のページは全てひとつひとつ新規に作成しなければなりません。
これが一番労力を要します…実はまだ全部のページ作成終わってなかったりして…
ともあれプラグインさえ入れてしまえば簡単に切り替えができるようになるので
作業の難易度としては誰でもできるのでおすすめです。
さいごに
多言語化してすぐなので検索流入の効果はまだわかりませんが(そもそもまだ全部英語ページ作成できてないし!)結果たくさんの人に見てもらえるようになるといいな〜と思っています。
サイトやブログの英語化を検討してる人は、簡単にそして割と安価にできるので是非チャレンジしてみてください!